
Introduction
Visual Studio Code keyboard shortcuts are essential for maximizing productivity in this popular, free code editor developed by Microsoft. Known for its versatility and powerful features, VS Code supports numerous programming languages and workflows, making it an excellent choice for developers, data scientists, and designers. Mastering these keyboard shortcuts allows you to perform tasks quickly and efficiently, enhancing your overall coding experience.
Here are some essential VS Code keyboard shortcuts and tricks to boost your workflow.
1. Open A New project While You Are In VS Code Editor (`ctrl + O`)/(`Cmd + O` in macOS)
Suppose you are in VS Code editor and you are already in a project folder but you want to open a new project. For this, You need to press ‘Ctrl + O’ (‘Cmd +O’ on macOS). A new ‘Open File‘ dialogue will appear and now you can select your folder and open it in VS Code.

2. Create A New File (‘Ctrl+N’)/(‘Cmd+N’ on macOs))
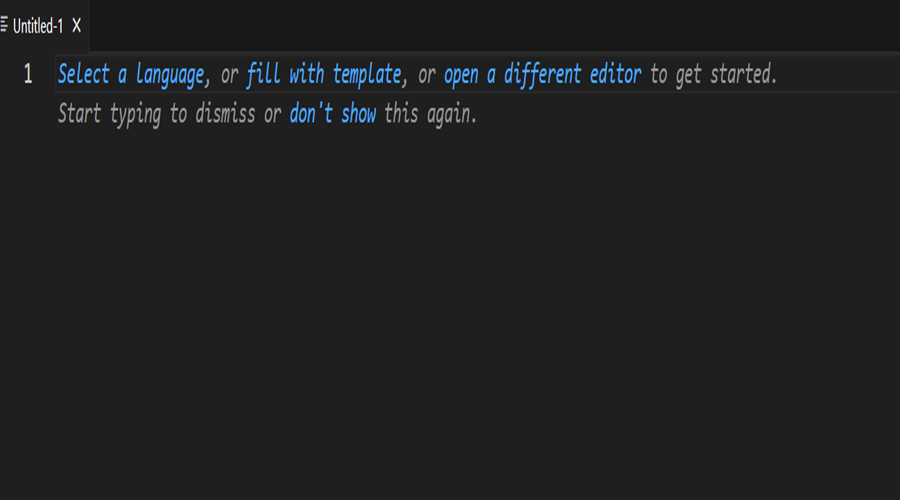
Suppose, you are in a project folder, you need to create a file by hitting `Ctrl + N` (`Cmd + N` on macOS). It will open a new untitled file like below

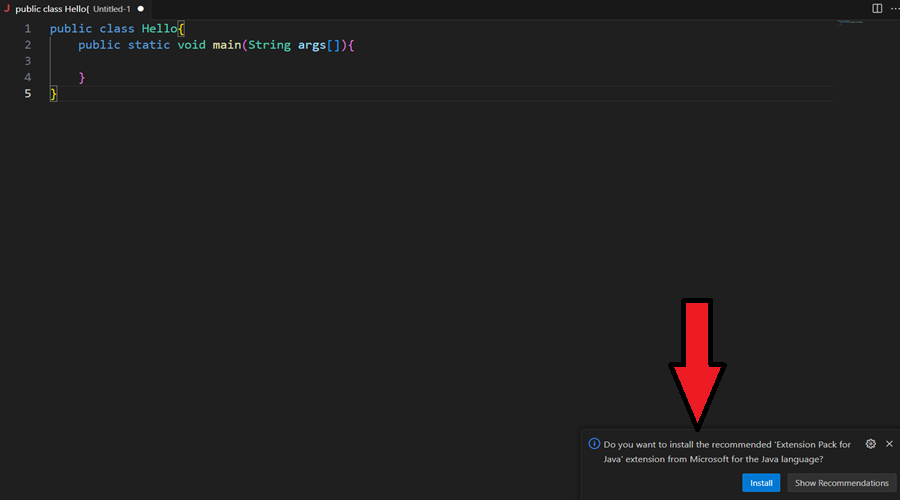
The fun fact about this untitled file is that if you start writing in a specific programming language, vs code editor automatically identifies the programming language and asks you to install the recommended extension for your smooth development. Suppose, I start writing some syntaxes of Java, VS Code editor will automatically identify the Java language and ask to install the following extension–>

To save the file, press Ctrl + S (‘Cmd + S’ on macOS), and it will ask for the name of the file, you can save the file with an extension, and the file will be visible in your file explorer.
3. AutoSave
Do you want some magic to happen and save your file without hitting ‘Ctrl + S’ (‘Cmd+S’ on macOS) repeatedly? VS Code editor provides that facility. You need to enable autosave:
Go to the ‘File‘ menu item. Under the ‘File‘ menu item, click ‘Auto Save‘. Your auto-save functionality will be enabled.
4. Format The Code
Formatting a document is essential for maintaining code readability and ensuring that it adheres to coding standards. Formatting a document refers to the arrangement of code in a consistent and readable manner. It involves proper indentation, keeping lines of code within a certain length (commonly 80 to 100 characters) to ensure that the code is readable without horizontal scrolling, and placing braces and parentheses consistently (e.g., on the same line or new line) to help in understanding the structure of the code, etc. To enable formatting, install the extension ‘Prettier- Code Formatter’.
There are two ways to format the document or code:
- Using Command Palette
- Using ‘Format On Save’ Feature
1. Using Command Palette
- Press ‘Ctrl+Shift + P’ (‘Cmd + Shift + P’ on macOS). Now, you can use the command palette.
- Write >Format Document in the command palette. For the first time, it will ask to choose Prettier. Choose it and hit enter. Your document or code will be formatted.
2. Using ‘Format On Save’ Feature
- Go to Settings by pressing ctrl +,
- Search ‘Format‘ in the search bar
- Check the next to ‘Format On Save’
5. Splitting The Terminal
Splitting the terminal brings lots of advantages. you can run a development server in one terminal and execute tests or other commands in another and you want to monitor both simultaneously. Situations can be multiple but the solution is the one. Just split the terminal into two or more two parts.
You can directly split the terminal by clicking on an icon as shown below–>

Click on the highlighted icon.

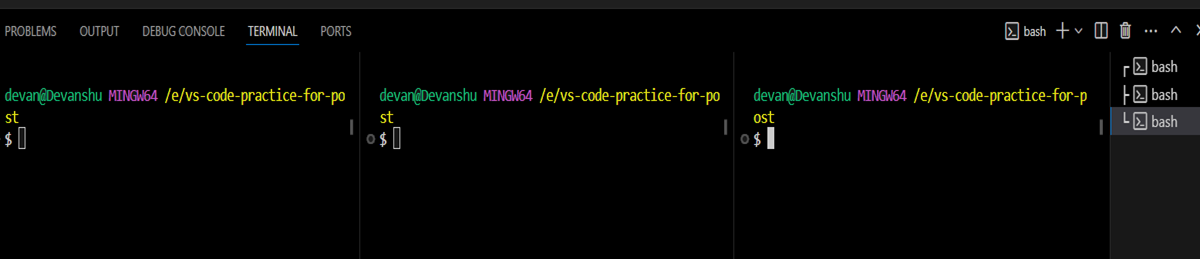
It will look like this after splitting.
Instead of using the mouse and clicking on the highlighted icon. You can use a keyboard shortcut –> ‘Ctrl+Shift+5’ (‘Cmd + Shift + 5’ on macOS). After pressing ‘Ctrl+Shift’ (‘Cmd + Shift’ on macOS), as many times as you press 5, that many times, the terminal will be split.
6. Finding and Opening The File (Ctrl + P)/(‘Cmd + P’ on macOS)
Sometimes, finding and opening a specific file becomes frustrating when there are too many files in the project explorer. In Visual Studio Code (VS Code), pressing ‘Ctrl + P‘ (‘Cmd + P’ on macOS) opens the Quick Open feature. This allows you to quickly navigate to files in your project by typing the file name you want to open. It is a powerful tool for quickly accessing files without having to manually browse through the file explorer. You can also use this feature to open recent files.

You will see this quick open feature after pressing ctrl + p. You can type and open a specific file you want. Here, you can see recently opened files also.
You can also search the file along with the line number. For example, you want to open a file and bring your cursor on a particular line of the file. To achieve this, mention the line number you want to reach in the file after opening the file. It works like–>
file-name:line-number
For Example, Hello.java:35

When you hit enter, the editor will direct you to line number 35.
7. Multi-Cursor Selection
1. Alt + Mouse-Click (‘Option + Mouse-Click’ on macOS)
'Alt + Mouse-Click' ('Option + Mouse-Click' on macOS) feature allows you to create multiple cursors, which is a powerful tool for editing code more efficiently. This feature can significantly speed up tasks that involve making the same change in multiple places.
- Click where you want the first cursor to be.
- Hold down the ‘
Alt'key (‘Option'on macOS) and click in other places where you want to place additional cursors. - Start typing, and your input will be mirrored at all cursor locations simultaneously.
2. `Ctrl + Alt + up-arrow/down-arrow` (`Cmd + Option + up-arrow/down-arrow` on macOS)
This keyboard shortcut allows us to add multiple cursors above or below the current cursor. This feature is particularly useful for making simultaneous edits across multiple lines.
3. Ctrl + Shift + L (‘Cmd + Shift + L’ on macOS)
It is used to select all occurrences of the current word or selected text and place a cursor at each occurrence. This feature is very useful for making simultaneous edits to multiple instances of the same text within a document.
Click on a text (data), press ‘Ctrl + Shift + L’ (‘Cmd + Shift + L’ on macOS) , and change the text (change to myData)
8. Leveraging Editor Intelligence
IntelliSense in Visual Studio Code (VS Code) is a powerful feature that provides smart code completions, parameter info, quick info, and member lists as you type. It helps improve your coding efficiency by suggesting possible completions based on the context of your code.
As you type function or variable names, IntelliSense provides suggestions based on the current context and previously defined symbols. This reduces typing errors and speeds up the coding process.
Using ‘Ctrl+Spacebar’ (‘Cmd + Spacebar’ on macOS)–> You can also use this shortcut if you are not able to remember the name of the method, parameters, or anything that the editor knows.
9. Searching For Extensions In VS Code
We can make our searching for extensions easy by using ‘@‘.
- Go to the Extensions activity bar.
- Type @ in the search bar. Editor IntelliSense provides various categories. For example, @category, @enabled, @installed, @popular, @recommended and many more. You can choose any one of them based on your requirements.
- Suppose, you choose @category. It further provides various options like @category: “ai”, @category: “data science”, @category: “programming languages” and many more.
- Suppose you select @category: “programming languages”, it will further ask which programming language.
- In this way, you can narrow down your requirements for an extension and choose a perfect one.
10. Welcome Page
The welcome page provides various features like ‘connect to’ for connecting to SSH, tunnel, deve container, git hub code span, remote repository, etc. The welcome window also lists recently visited folders (projects) so we can easily switch to other projects.
To open a welcome page,

Go to the ‘help’ menu item of the menu bar, and select ‘Welcome’
And You will like below:-

11. Interactive Editor Playground
The Interactive Editor Playground in Visual Studio Code (VS Code) is a feature designed to help users explore and learn about the editor’s capabilities interactively. It serves as a guided tour or tutorial, showcasing various features, shortcuts, and functionalities of the VS Code editor in a hands-on manner.
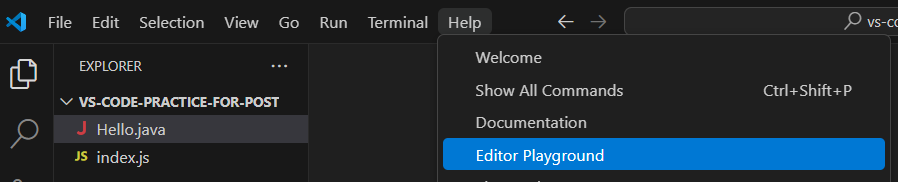
To Open Interactive Editor Playground, Go to the ‘help’ menu item, and under the ‘help‘ menu item, select the ‘Editor Playground‘.

You can learn different tricks and features of the Editor on this Interactive Editor Playground page.
12. Copy The Entire Line By Using ‘Ctrl + C’ (‘Cmd + C’ on macOS)
In Visual Studio Code (VS Code), copying an entire line using ‘Ctrl+C' (or Cmd+C on macOS) without having to select the entire line manually is a handy feature.
How To Use:
- Place the Cursor: Simply place the cursor anywhere on the line you want to copy.
- Copy the Line: Press ‘
Ctrl+C'(or ‘Cmd+C'on macOS).
13. Move The Current Line Or Selected Lines Up Or Down
How To Use:
- Single Line: Place your cursor anywhere on the line you want to move.
- Multiple Lines: Select the lines you want to move.
Then, use the following shortcuts:
- Move Line Up: `
Alt + up-arrow`(`Option + up-arrow` on macOS) - Move Line Down:
`Alt + Down-Arrow`(`Option + Down-Arrow` on macOS)
14. Delete the Entire Line With A Simple Short-Cut (Ctrl+Shift + K)/(‘Cmd + Shift + K’ on macOS)
How To Use:
- Place your cursor anywhere on the line you want to delete.
- Press ctrl + shift + K (‘Cmd + Shift + K’ on macOS)
The line where is cursor is placed will be deleted, and any below it will move up to fill the gap.
You do not need to highlight the line; simply having the cursor on the line is sufficient.
15. Comments (Single Line Comment and Block Comments)
How to Use
- Ctrl + / (‘Cmd + /‘ on macOS)
- Place the cursor on the line you want to comment/uncomment, or select multiple lines.
- Press the shortcut
Ctrl + /(‘Cmd + /‘ on macOS).
Using Ctrl + / (‘Cmd + /‘ on macOS)
shift + alt + A(`Shift + Option + A` on macOS) (To add or remove block comments)- Select the block of code you want to comment/uncomment.
- Press the appropriate shortcut
`Shift + Alt + A` (`Shift + Option +A` on macOS)
Using `Shift + Alt + A` (`Shift +Option + A` on macOS)
16. Navigate Through Problems And Errors
In Visual Studio Code (VS Code), the F8 shortcut is used to navigate through problems and errors detected in your code. When you press F8, VS Code moves the cursor to the next problem in the code, making it easier to identify and fix issues quickly.
F8--> To cycle through errors
Shift + F8 --> To cycle errors in reverse order
17. Toggle Side Bar (`ctrl + B`)
Pressing `Ctrl + B` (or `Cmd + B` on macOS) toggles the visibility of the sidebar.
18. Toggle Terminal Pannel (`ctrl + J`)
Pressing `Ctrl + J` (or `Cmd + J` on macOS) toggles the visibility of the terminal panel.
`Ctrl + J`
19. Zen Mode
Zen Mode in Visual Studio Code (VS Code) is a feature that provides a distraction-free coding environment by hiding all non-essential UI elements. This mode helps developers focus on their code by maximizing the available screen space and reducing visual clutter.
How To Use:
- Press `Ctrl + K` (`Cmd + K` on macOS), and immediately press Z.
- To exit Zen mode–> Press Esc twice.
`Ctrl + K` and Press Z to Enter Zen mode.
Press Esc twice to exit Zen mode.
20. Side By Side Editing (`ctrl + \`)
- Creating New Terminal
- `
Ctrl + \ (Windows/Linux) or `Cmd + \`(macOS) creates a new integrated terminal in VS Code each time you press it. This allows you to have multiple terminal instances open simultaneously. - Each `
Ctrl + \`(‘Cmd + \‘ on macOS) Press opens a new terminal tab in the integrated terminal panel.
- `
- Navigating Between Terminals:
- `
Ctrl + 1` to `Ctrl + 9` (Windows/Linux) or `Cmd + 1` to `Cmd + 9` (macOS) allows you to quickly navigate to the corresponding terminal tab. - For example, `
Ctrl + 1` switches to the first terminal tab, `Ctrl + 2` switches to the second terminal tab, and so on.
- `
21. Personalize VS Code With Themes
- Color Theme
- Go to command Palette using the command `Ctrl + Shift + P
` (`Cmd + Shift + P` on macOS). - Type >Preferences: Color Theme
- Choose your favorite theme
- Go to command Palette using the command `Ctrl + Shift + P
- File Icon Theme
- Go to command Palette using the command `Ctrl + Shift + P` (`Cmd + Shift + P` on macOS).
- Type >Preferences: File Icon Theme
- Choose your favorite theme
Conclusion
Mastering Visual Studio Code’s keyboard shortcuts and tricks can significantly enhance your coding efficiency and productivity. By incorporating these shortcuts into your daily workflow, you can navigate, edit, and manage your code more effectively, allowing you to focus on what truly matters: building and innovating.
For More Keyboard Shortcuts, You can visit the official documentation: Click Here
If you found this post helpful, you might also enjoy these related articles:
- For a Complete Front-End Development Strategy: Click Here
- To know all about Web Development: Click Here

1 thought on “Visual Studio Code Keyboard Shortcuts”